2020. 6. 24. 12:45ㆍjsp ,oracle 을 이용한 게시판 만들기
주제: 게시판 글목록 기능 구현하기
이제 게시판에 작성한 글목록이 나오게 할것인데 우선 데이터 베이스로부터 글의 목록을 가져와야한다.
따라서 BbsDAO 빈즈에 함수를 넣어준다.
public ArrayList<Bbs> getList(int pageNumber){ //특정한 리스트 반환
String SQL = "SELECT * FROM BBS WHERE bbsID < ? AND bbsAvailable = 1 ORDER BY bbsID DESC LIMIT 10"; //삭제되지 않은글들만 겟
ArrayList<Bbs> list = new ArrayList<Bbs>();
try {
PreparedStatement pstmt = conn.prepareStatement(SQL); //sql실행준비 단계
pstmt.setInt(1, getNext() - (pageNumber -1) * 10);
rs = pstmt.executeQuery(); //실행시 나오는 결과 가져옴
while(rs.next()) {
Bbs bbs = new Bbs();
bbs.setBbsID(rs.getInt(1));
bbs.setBbsTitle(rs.getString(2));
bbs.setUserID(rs.getString(3));
bbs.setBbsDate(rs.getString(4));
bbs.setBbsContent(rs.getString(5));
bbs.setBbsAvailable(rs.getInt(6));
list.add(bbs);
}
}catch(Exception e) {
e.printStackTrace();
}
return list; //위에서 뽑은 리스트 출력
}
public boolean nextPage(int pageNumber) {//예를들어 게시글 10개중 9개 있을때 다음페이지버튼 x
String SQL = "SELECT * FROM BBS WHERE bbsID < ? AND bbsAvailable = 1 ORDER BY bbsID DESC LIMIT 10"; //삭제되지 않은글들만 겟
try {
PreparedStatement pstmt = conn.prepareStatement(SQL); //sql실행준비 단계
pstmt.setInt(1, getNext() - (pageNumber -1) * 10);
rs = pstmt.executeQuery();
if(rs.next()) {
return true;
}
}catch(Exception e) {
e.printStackTrace();
}
return false;
}
}
다음과 같이 작성해주었으면 이제 게시판 화면을 수정할 차례다.(bbs.jsp)

다음과 같이 import를 선언해준다.
이제 몇가지 코드를 추가,수정(표시는 * 로 하겠음)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<%@ page import="bbs.BbsDAO" %>
<%@ page import="bbs.Bbs" %>
<%@ page import="java.util.ArrayList" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset= UTF-8">
<meta name="viewport" content="width = devide-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
<style type="text/css"> //글목록에 나타나는 호버 색상 변경 *
a, a:hover {
color: #000000;
text-decoration: none;
}
</style>
</head>
<body>
<%
String userID = null;
if (session.getAttribute("userID") !=null){
userID = (String) session.getAttribute("userID");
}
int pageNumber = 1;
if(request.getParameter("pageNumber")!=null){
pageNumber = Integer.parseInt(request.getParameter("pageNumber"));
}
%>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expended="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li class="active"><a href="bbs.jsp">게시판</a></li>
</ul>
<%
if(userID == null){ //로그인상태 아닐떄
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expended="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
}else{ //로그인 상태
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expended="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<div class ="container">
<div class = "row">
<table class="table table-striped" style="text-align: center; border: 1px solid #dddddd">
<thead> <!-- table의 제목부분 -->
<tr>
<th style="background-color: #eeeeee; text-align: center;">번호</th>
<th style="background-color: #eeeeee; text-align: center;">제목</th>
<th style="background-color: #eeeeee; text-align: center;">작성자 </th>
<th style="background-color: #eeeeee; text-align: center;">작성일</th>
</tr>
</thead>
<tbody><!--내용부분 -->
<% *
BbsDAO bbsDAO = new BbsDAO();
ArrayList<Bbs> list = bbsDAO.getList(pageNumber); //현재의 페이지에서 가져온 글 리스트
for(int i = 0; i< list.size(); i++){
%>
<tr>
<td><%= list.get(i).getBbsID() %></td>
<td><a href ="view.jsp?bbsID=<%= list.get(i).getBbsID() %>"><%= list.get(i).getBbsTitle() %></a></td>
//글 클릭했을시 볼수있는 페이지로 이동하는 링크
<td><%= list.get(i).getUserID() %></td>
<td><%= list.get(i).getBbsDate().substring(0, 11) + list.get(i).getBbsDate().substring(11, 13) + "시" + list.get(i).getBbsDate().substring(14, 16)+"분" %></td> //게시판에 보여지는 Date 를 보기 편한 방식으로 표현
</tr>
<%
}
%> *
</tbody>
</table>
<%
if(pageNumber !=1){
%>
<a href="bbs.jsp?pageNumber=<%=pageNumber - 1%>" class="btn btn-sucess btn-arrow-left">이전</a> *
<% //게시글이 10개 이상 작성 되었을시 이전 버튼 생성
} if(bbsDAO.nextPage(pageNumber + 1)){
%>
<a href="bbs.jsp?pageNumber=<%=pageNumber + 1%>" class="btn btn-sucess btn-arrow-left">다음</a> *
<%// 게시글이 10개이상 작성 되었을시 다음 버튼 생성
}
%>
<a href="write.jsp" class="btn btn-primary pull-right">글쓰기</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
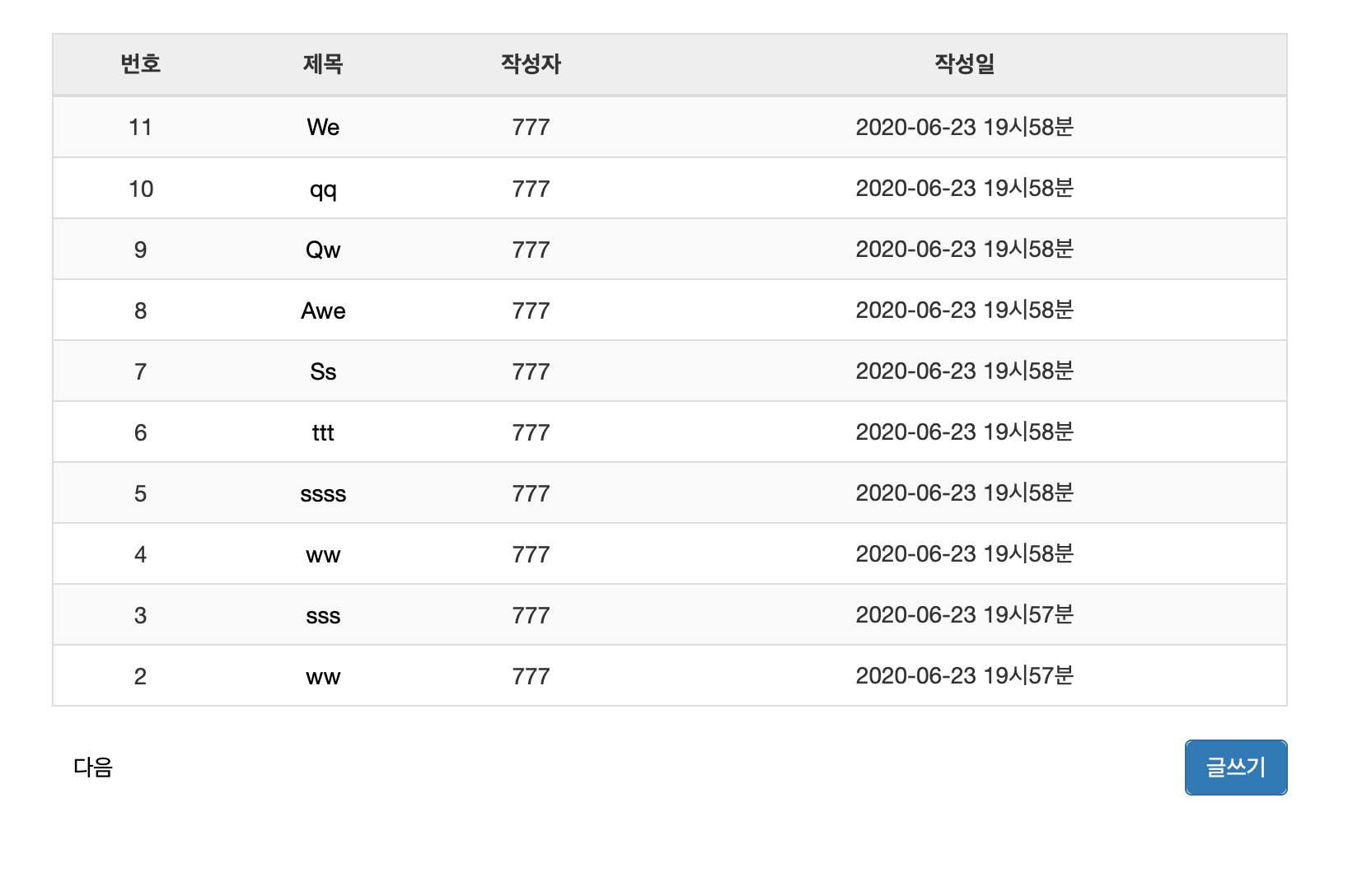
이제 프로그램을 실행시켜 보면

다음과 같이 작동한다.
출처: https://www.youtube.com/watch?v=Q-TzxXw2jQY&list=PLRx0vPvlEmdAZv_okJzox5wj2gG_fNh_6&index=11